Mobilna wersja sklepu – jak skutecznie zwiększyć sprzedaż
21 stycznia 2016
Według specjalistycznego raportu e-Commerce Polska aż 54% polskich internautów regularnie robi zakupy online poprzez smartfony czy tablety. To liczby, których nie możesz lekceważyć. Zwłaszcza że systematycznie rosną – tylko w ciągu ubiegłego roku ilość internautów kupujących w polskich sklepach internetowych wzrosła o 9%! Wszystko za sprawą urządzeń mobilnych, które mają coraz większy wpływ na naszą codzienność. Jak właściciele sklepów internetowych powinni zareagować na ten trend?
Pecety i laptopy w odwrocie – czego używamy do surfowania po Internecie?
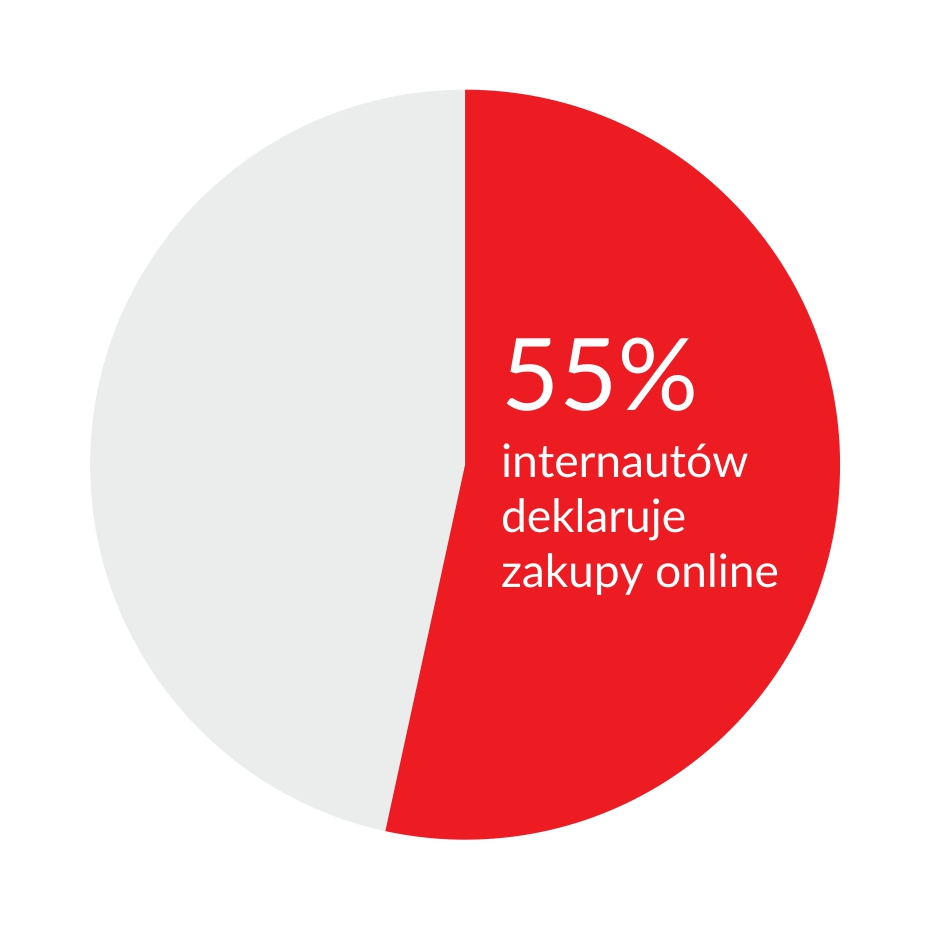
Wygoda związana z dostępem do sklepu przez całą dobę, możliwość porównania ofert, bezpieczne formy płatności czy też możliwość dostawy zamówionych produktów w wybrane miejsce, powodują, że 55% polskich internautów deklaruje kupowanie online.
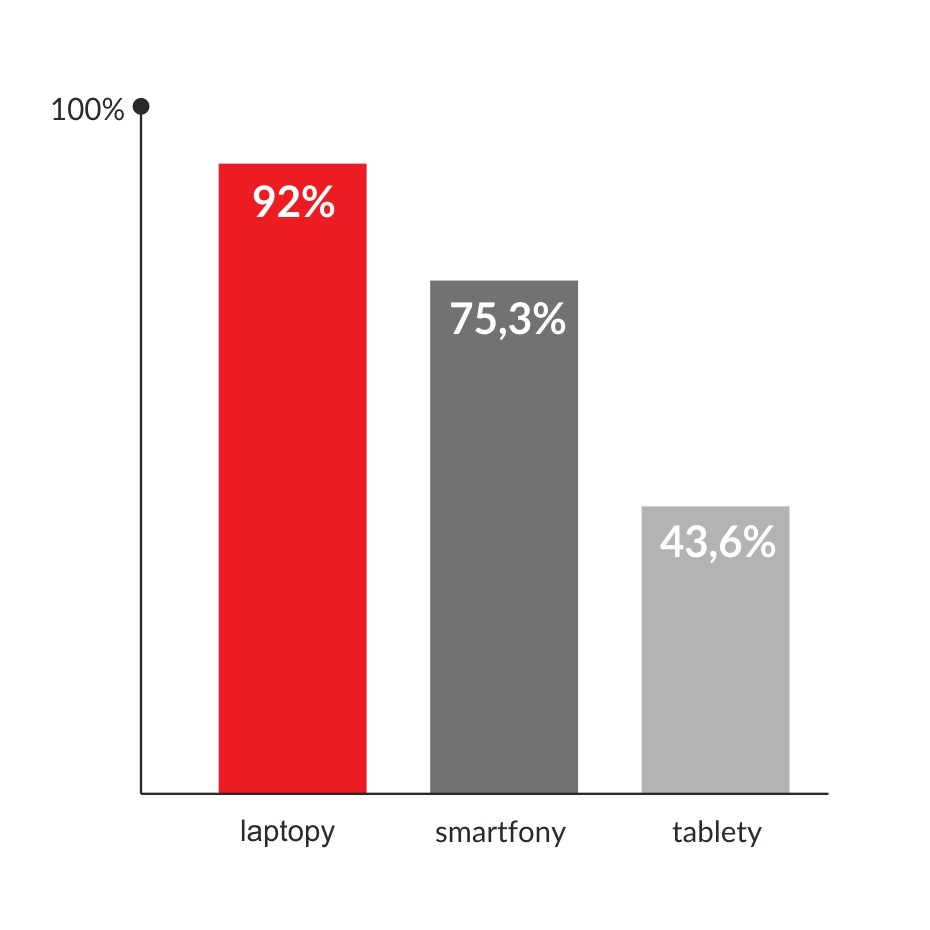
Gołym okiem widać także zmianę nawyków dotyczących tego, za pomocą jakich urządzeń korzystamy z Internetu. Choć laptopy nadal dominują pod tym względem (92% osób), to coraz większy udział mają smartfony (75,3%) czy tablety (43,6%).


5 powodów, dlaczego mobilna wersja sklepu jest Ci potrzebna
- Większe możliwości dla Twoich klientów – klient może zakupić produkt z każdego miejsca oraz urządzenia (smartfon, tablet, komputer).
- Zwiększenie ruchu na sklepie – wyszukiwarka kocha strony wykonane w technologii RWD. 21 kwietnia 2015 roku Google zmieniło swój algorytm. W wynikach wyszukiwania są promowane strony dostosowane do urządzeń mobilnych.
- Nowoczesny wizerunek – Twoja firma będzie postrzegana jako podążająca za trendami i przyjazna dla klientów.
- Wzrost sprzedaży (konwersji) – więcej klientów będzie kupować w Twoim sklepie, bez konieczności zwiększania nakładów na reklamę.
- Zadowolenie klientów i lojalność – klient na urządzeniu mobilnym z łatwością będzie poruszał się po sklepie i zyska poczucie, że firma zadba o jego wygodę nie tylko w procesie zakupu.
Strona mobilna – dwa sposoby, by to osiągnąć
Do tej pory firmy, tworząc swoje strony internetowe, zlecały projekt strony internetowej tylko pod kątem laptopów i komputerów stacjonarnych. Skutkowało to tym, iż użytkownicy urządzeń z mniejszymi ekranami byli zmuszeni do przewijania stron nie tylko w pionie lecz również szukania informacji przewijając stronę w poziomie. Takie rozwiązanie jest wyjątkowo nieprzyjazne i każdy kto choć raz musiał mozolnie powiększać stronę w celu „wklikania” się w link zaprojektowany pod precyzyjny kursor myszki wie, ile przynosi to frustracji.
Chcesz wiedzieć co to jest pozycjonowanie i na czym polega? Przeczytaj nasz artykuł!
Szablon mobilny strony
Z czasem firmy, które zauważyły rozwój i potencjał urządzeń mobilnych, postanowiły wyjść klientom naprzeciw i zaczęły zlecać zaprojektowanie drugiej strony z odrębnym adresem url.
Strony z „m.” na początku adresu pozwalają dostosować nawigację stricte pod użytkowników urządzeń mobilnych.
Niestety tradycyjne szablony mobilne mają pewne wady. Należy bowiem pamiętać, że strona na starszym szablonie mobilnym to tak naprawdę druga strona, przez co konieczne jest powtarzanie działań związanych z promocją, sprawdzaniem statystyk czy choćby wprowadzaniem nowych treści w odrębnych panelach CMS. Trudniejsze jest również pozycjonowanie tej strony w Google.
Strona na szablonie mobilnym pozostaje jednak dobrym rozwiązaniem dla firm, które wolą skorzystać z rozwiązania tańszego oraz oczekują efektów szybko. Zwłaszcza że na rynku są coraz nowocześniejsze rozwiązania w tym zakresie.
Doskonałym przykładem są tematy mobilne dostępne dla właścicieli sklepów na silniku PrestaShop lub Sote. Są szybkie, funkcjonalne i mają atrakcyjny designe.
Zobacz na: http://www.sote.pl/dostosowanie-tematu-mobilnego.html
Nie zmienia to jednak faktu, że jeśli przedsiębiorca dysponuje odpowiednimi środkami oraz jest gotów przeznaczyć na nową stronę więcej czasu, najlepszym wyborem będzie stworzenie strony responsywnej.
Strony responsywne
Fraza „Responsive Web Design” została użyta po raz pierwszy w 2010 roku przez Ethana Marcotte’a, projektanta stron dla m.in. magazynu People czy Festiwalu Filmowego Sundance. W artykule o takim właśnie tytule (http://alistapart.com/article/responsive-web-design) przedstawił on rozwiązanie strony internetowej, która automatycznie i przede wszystkim płynnie dostosowuje swój wygląd do rozdzielczości ekranu, na którym jest wyświetlana.
Na czym zmiana ta ma polegać? Poprzez użycie odpowiednich narzędzi strona jest od początku projektowana tak, aby mogła zostać wyświetlona w kilku różnych wersjach. Dodatkowo strona sama rozpoznaje, na jakim urządzeniu jest wyświetlana, dzięki czemu automatycznie wybiera odpowiednią wersję.
W przypadku stron responsywnych jedynym utrudnieniem dla właściciela firmy jest tak naprawdę konieczność stworzenia od podstaw strony internetowej oraz dłuższy niż w przypadku wersji mobilnej czas wdrożenia i testów. Jeszcze kilka lat temu problemem była również „waga” strony i ilość danych potrzebnych do jej załadowania przez urządzenie mobilne, jednak z czasem prędkość transferu i możliwości samych urządzeń wzrosły w takim stopniu, że „waga” strony przestała być problemem.
Co więcej, niewątpliwe odświeżenie wizerunku, jakim jest stworzenie strony internetowej od podstaw, trudno rozpatrywać w kategorii wad. Strona internetowa jest niezwykle istotnym elementem identyfikacji wizualnej firmy, dlatego warto zadbać o to, aby była jak najbardziej spójna na wszystkich rodzajach urządzeń, na których może być wyświetlana.
Zadbaj o pozycjonowanie = bądź widoczny dla użytkowników mobilnych
21 kwietnia 2015 r. Google wprowadziło do swojego algorytmu zmiany, które m.in. sprawiły, że mobilność strony stała się jednym z najistotniejszych czynników wpływających na jej pozycję w wynikach wyszukiwania.
Na tym polu strony responsywne mają pewną przewagę nad szablonami mobilnymi, w szczególności tymi starszymi, wykorzystującymi osobny adres url. Drugi adres oznacza bowiem dodatkowe prace i dodatkowe koszty poniesione na pozycjonowanie. Nowe szablony mobilne co prawda nie mają już tego problemu, jednak w dalszym ciągu nie zachowują wszystkich elementów, które są wykorzystywane podczas pozycjonowania.
Wpływu, jaki ma to na funkcjonowanie każdej firmy, tłumaczyć nie trzeba. Wszystkie czynniki, które są wspierane przez strony responsywne, czyli widoczność w internecie, przejrzystość, nowoczesność i przede wszystkim przyjazność dla użytkownika znajdują wyraźne przełożenie na sprzedaż, która stoi u podstaw każdego rodzaju działalności.
| ZALETY | WADY | |
|---|---|---|
| SZABLON MOBILNY |
|
|
| STRONA RESPONSYWNA |
|
|
Warto doczytać:
https://www.gemius.pl/files/reports/E-commerce-w-Polsce-2015.pdf
http://www.press.pl/attachments/www-data/Przyszlosc-reklamy-wideo-w-Internecie_330.pdf
https://developers.google.com/webmasters/mobile-sites/#documentation?hl=pl