Projekt funkcjonalny strony internetowej. Dlaczego należy go tworzyć?
20 sierpnia 2014
Kiedy zlecamy stworzenie strony internetowej, w głowie najczęściej mamy tylko jej ogólny zarys. Wiemy, co powinno się na niej znajdować, jakie możliwości ma dawać naszym klientom i jakie cele chcemy dzięki niej osiągnąć. A potem dostajemy gotową witrynę i jesteśmy zaskoczeni, nie zawsze pozytywnie. Takich sytuacji można uniknąć. Wystarczy jeśli agencja przygotuje dla nas projekt funkcjonalny strony.
Projekt funkcjonalny, czyli co?
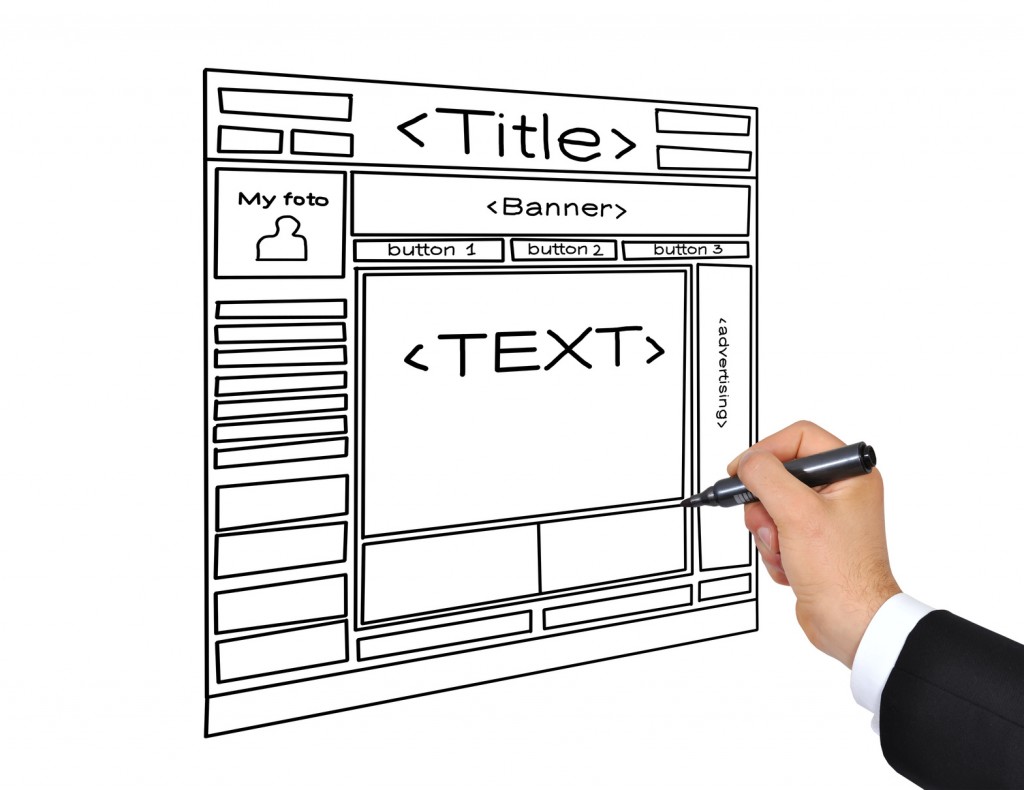
Projekt funkcjonalny to nic innego jak ogólny schemat strony głównej i najważniejszych podstron wraz z opisem znajdujących się na nich funkcjonalności.
Z projektu funkcjonalnego można się dowiedzieć, jak będzie wyglądała nawigacja strony: czy menu będzie poziome czy pionowe, czy poszczególne zakładki będą się rozwijać, czy na dole zamieszczona będzie stopka, gdzie będą znajdowały się slidery i boxy oraz poszczególne teksty. Zadaniem projektu jest również opisanie, w jaki sposób będą działały poszczególne elementy strony (np. dokąd będą przekierowywały), jakiemu celowi służy ich zamieszczenie na stronie (np. slidery budują wizerunek marki) oraz jakie funkcjonalności będzie oferowała witryna odwiedzającym (mapa dojazdu, strefa wiedzy, itd.).
Projekt ma charakter bardzo ogólny i najczęściej pomija takie kwestie jak kolory, rodzaj czcionki, zdjęcia czy wygląd poszczególnych przycisków. Czasami specjaliści zamieszczają jednak poglądowe zdjęcia i ikony, które mają oddawać charakter danej witryny.
Dlaczego warto tworzyć projekt?
Projekt funkcjonalny wykonuje się po przeprowadzeniu briefiengu, badającego potrzeby i oczekiwania klienta, a przed programowaniem i tworzeniem grafiki. Agencja ma już zatem solidne podstawy, a równocześnie – gdyby klient był niezadowolony z makiety – nic nie trzeba przerabiać, bo witryny jeszcze nie ma.
Takie działanie pozwala także uniknąć niepotrzebnych nieporozumień na linii agencja – klient. Projekt funkcjonalny to dokument wiążący dla obu stron. Jeśli agencja nie zrealizuje założeń, klient będzie się mógł do niego odwołać. Jeśli klient po wykonaniu strony stwierdzi, że koncepcja mu nie pasuje, agencja będzie miała zaakceptowany przez niego wcześniej projekt.
Stworzenie projektu pozwala dokładnie określić koszty i czas realizacji zadania. Kiedy wiemy, jakie elementy będziemy programować, zaplanowanie wszystkiego jest dużo prostsze.
Tworząc wstępny schemat można uniknąć wielu błędów już na etapie projektowania. Nawet najprostsza makieta podsuwa dodatkowe pomysły i rozwiązania, które mogą poprawić funkcjonalność i optymalizację. To z kolei przyspiesza prace przy realizacji samej witryny.